在Sublime Text中,双击或使用Ctrl + D可以选择单词,也可以选择下划线连接的单词,但是默认不支持普通横线连接的单词。估计是考虑到大部分编程语言并不支持横线连接作为变量名的原因吧。不过在JS中,经常需要用到HTML的class名,这个大部分都是-连接的,所以用起来不太方便。
我之前用的方法一直是在全局配置文件中进行如下配置:
{
"word_separators": "./()"':,.;<>~!@#$%^&*|+=[]{}`~?",
}相较于默认设置,去掉了-,这样就可以点选使用-连接的变量名,下面是默认值。
{
// Characters that are considered to separate words
"word_separators": "./()"'-:,.;<>~!@#$%^&*|+=[]{}`~?",
}不知道从哪个版本开始,在全局配置中修改不起作用了。所以我们需要覆盖JavaScript.sublime-settings的默认值才行。新建一个文件,名称为:JavaScript.sublime-settings,内容如下:
{
"word_separators": "./()"':,.;<>~!@#$%^&*|+=[]{}`~?",
}然后把这个文件放到配置目录的User目录下面即可。我在Sublime Text 3上面测试OK,Sublime Text 4应该是一样的,因为它们用的是同一个JavaScript语法包。
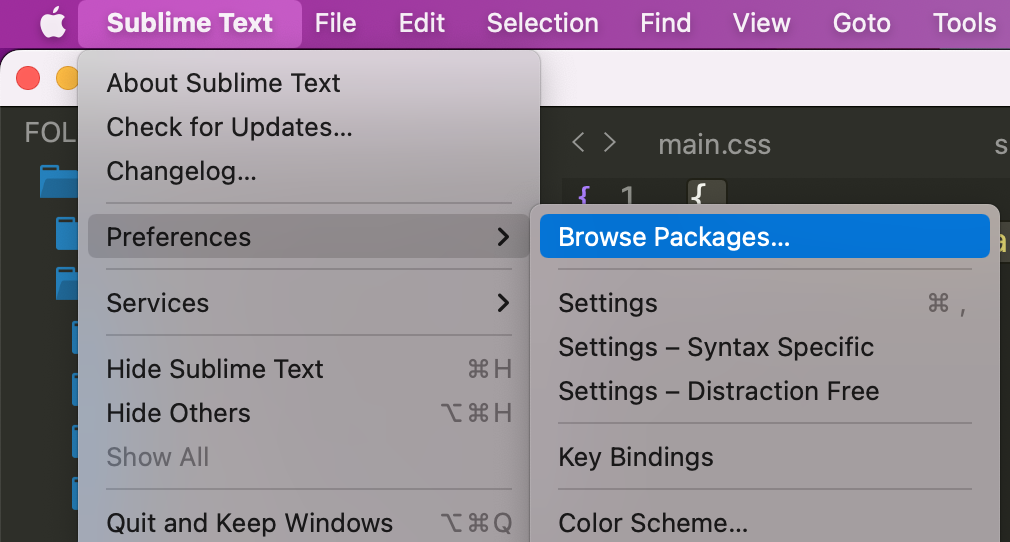
User目录可以通过菜单 Preferences > Browse packages... 找到,如下图: