给包含子菜单的菜单条目,自动添加示意箭头。常见的方法一般是使用子类去覆盖 WordPress的 Walker_Nav_Menu类,不过仅仅为了这一个功能的话,感觉有些无谓了。试试看下面的代码吧,注意其中使用的箭头小图标是 Font Awesome的代码。
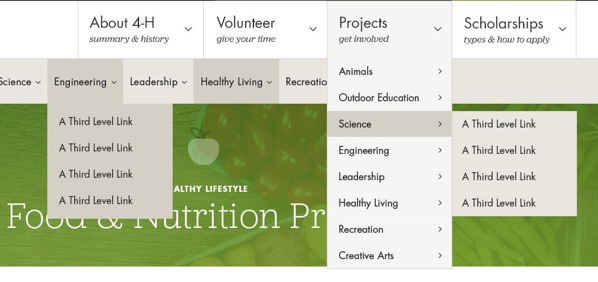
效果图
代码
/* 自动给导航菜单中包含下拉菜单的项目添加示意箭头 */
add_filter( 'walker_nav_menu_start_el', function( $item_output, $item, $depth, $args ) {
if( in_array( 'menu-item-has-children', $item->classes ) ) {
$arrow = 0 == $depth ? '<i class="fa fa-angle-down"></i>' : '<i class="fa fa-angle-right"></i>';
$item_output = str_replace( '</a>', $arrow . '</a>', $item_output );
}
return $item_output;
}, 10, 4 );